Apa itu Breadcrumb & Bagaimana Cara Memudahkan Navigasi?
Blogger Tutorials breadcrumb KNOWLEDGEBreadcrumb adalah bagian penting dari hampir setiap situs web yang bagus. Alat bantu navigasi kecil ini tidak hanya memberi tahu orang-orang di mana mereka berada di situs Anda, tetapi mereka juga membantu Google mengetahui bagaimana situs Anda disusun.
Apakah breadcrumb itu?
Dalam dongeng Hansel & Gretel, dua anak menjatuhkan breadcrumbs ke hutan untuk menemukan jalan pulang.
atribut yang berbasis breadcrumbs terlihat paling umum ketika pengguna telah mencari di situs e-commerce, dan jejak remah roti terdiri dari atribut produk - misalnya: Rumah> Kategori produk> Jenis Kelamin> Ukuran> Warna
Apa itu navigasi breadcrumb?
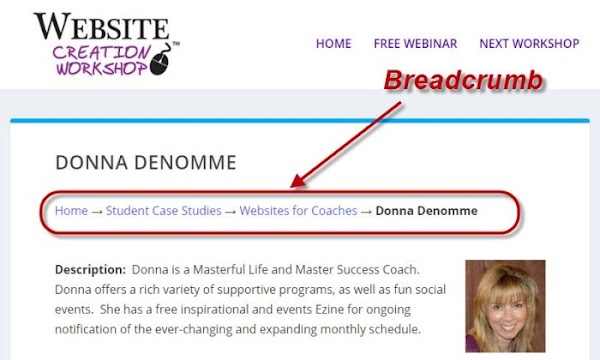
Navigasi Breadcrumb adalah cara bagi pengguna untuk memvisualisasikan lokasi mereka di situs web. Ini adalah bilah navigasi sekunder yang biasanya muncul sebagai tautan teks horizontal, dipisahkan oleh simbol "lebih besar dari" (>).
Navigasi Breadcrumb meningkatkan kemampuan menemukan halaman situs Anda, dan membantu pengguna mencapai halaman tingkat yang lebih tinggi dengan lebih cepat jika mereka awalnya menemukan situs Anda dari pencarian atau tautan internal.
Jakob Nielsen, salah satu pendiri Nielsen Norman Group, telah merekomendasikan navigasi Breadcrumb sejak tahun 1995, dan membuat poin kuat bagi mereka:
"Yang dilakukan Breadcrumb membuatnya lebih mudah bagi pengguna untuk bergerak di sekitar situs, dengan asumsi konten dan keseluruhannya struktur masuk akal. Itu kontribusi yang cukup untuk sesuatu yang hanya memakan satu baris dalam desain. "
Jika situs web bisnis Anda berlapis-lapis, Anda dapat mempertimbangkan menerapkan navigasi breadcrumb untuk membuat situs Anda lebih mudah dinavigasi. Namun, seperti elemen desain lainnya, ada cara yang benar dan salah dalam melakukannya.
Di sini, kami akan mengeksplorasi sembilan tips dan contoh untuk memastikan Anda membuat navigasi breadcrumb paling efektif untuk pengguna Anda.
Navigasi Breadcrumb
Breadcrumbs adalah alat bantu navigasi sekunder yang membantu pengguna dengan mudah memahami hubungan antara lokasi mereka pada halaman (seperti halaman produk) dan halaman level yang lebih tinggi (halaman kategori, misalnya).
Breadcrumbs berfungsi sebagai alat bantu visual yang efektif, menunjukkan lokasi pengguna dalam hierarki situs. Properti ini menjadikan navigasi breadcrumb menjadi sumber informasi kontekstual yang bagus bagi pengguna dan membantu mereka menemukan jawaban atas pertanyaan-pertanyaan berikut:
- dimana saya? Breadcrumbs memberi tahu pengunjung tentang lokasi mereka terkait dengan seluruh hierarki situs.
- Kemana aku bisa pergi? Breadcrumbs meningkatkan kemampuan menemukan bagian dan halaman situs. Struktur situs lebih mudah dipahami ketika diletakkan dalam Breadcrumbs daripada jika dimasukkan ke dalam menu.
Breadcrumbs memberi Anda orientasi dan menunjukkan dengan tepat di mana Anda berada di situs web.
10 Praktik yang Disarankan untuk Menggunakan Breadcrumbs
Umumnya, breadcrumbs muncul dalam garis horizontal yang menunjukkan jejak dari halaman tingkat tertinggi (rumah) ke halaman saat ini di mana pengguna berada.
Di bawah ini adalah daftar 9 praktik terbaik yang beberapa di antaranya direkomendasikan oleh orang-orang seperti Steve Krug, penulis ‘Don't Make Me Think’ dan desain web Dewa dengan haknya sendiri.
- Selalu perlihatkan Jalur Utuh: Berikan konteks pengguna. Jejak breadcrumb yang baik bertindak seperti penutup mata yang membuat pengguna tetap fokus pada tugas yang ada.
- Mulailah dengan Home Page: Jalur bekerja paling baik ketika mereka menunjukkan perjalanan dari satu ujung ke ujung lainnya. Termasuk beranda di jalur bertindak seperti jangkar yang kuat memberikan orientasi yang kuat kepada pengguna.
- Gunakan ‘>’ sebagai Pemisah antar Level: Ini berfungsi karena selalu berfungsi. ‘>’ Dengan cepat menunjukkan hubungan antara halaman level yang lebih tinggi dan halaman level yang lebih rendah. Jakob Nielsen awalnya merekomendasikan penggunaan titik dua (:) di bilah navigasi breadcrumb. Setelah pengujian oleh pengguna, ia mengubah rekomendasinya untuk menggunakan ‘>’ karena itu dengan mudah mewakili hubungan antara halaman tingkat tinggi dan halaman tingkat bawah.
- Letakkan breadcrumb di Atas: Bilah navigasi biasanya ditempatkan di bagian paling atas situs web. Karena Breadcrumbs berfungsi sebagai alat bantu navigasi sekunder, maka Breadcrumbs harus diletakkan di atas konten. Grup Nielsen Norman melakukan tes pengguna dan menemukan bahwa pengguna mengharapkan breadcrumb di bagian atas halaman. Penempatan breadcrumb yang baik ada di bawah bilah navigasi utama dan di atas judul halaman.
- Perlihatkan beberapa Kontras: Kontras membantu remah roti menonjol sebagai fungsi penting. Karena mereka menempati ruang lebih sedikit dan sebagian besar hanya berbasis teks, kontras menjadi faktor penting untuk kesuksesan mereka.
- Gunakan font Kecil: Menggunakan font kecil membantu berkomunikasi dengan pengguna pentingnya Breadcrumb sehubungan dengan bilah navigasi utama. Seharusnya tidak pernah bingung untuk bantuan navigasi utama.
- Tebalkan Item Terakhir: Tebalkan item terakhir (halaman saat ini) membuatnya menonjol dan memberi tahu pengguna bahwa ini adalah tempat Anda saat ini ’.
- Jangan gunakan Breadcrumbs di beranda: Beranda adalah tempat perjalanan pengguna dimulai, itu tidak masuk akal untuk memiliki remah roti ditampilkan di beranda Anda.
- Gunakan Judul Halaman Penuh dalam Breadcrumbs: Masuk akal untuk memasukkan judul halaman penuh dalam Breadcrumb sehingga pengguna akan tahu persis di mana masing-masing hyperlink mengarah ke.
Navigasi Breadcrumb harus dianggap sebagai fitur tambahan dan tidak boleh menggantikan menu navigasi utama yang efektif. Ini fitur kenyamanan; skema navigasi sekunder yang memungkinkan pengguna menentukan di mana mereka berada; dan cara alternatif untuk bernavigasi di sekitar situs web Anda.
Breadcrumb tidak hanya meningkatkan pengalaman pengguna, tetapi mereka juga dapat membuat situs Anda mengalami kesulitan dalam peringkat pencarian. Google menyukai elemen struktural ini di situs web, dan pengunjung akan memiliki bantuan navigasi yang penting ketika menemukan salah satu halaman Anda secara organik (menurunkan rasio pentalan Anda).


 Posted by
Posted by


